react-router-dom react-router-dom v6 整体体验相对于 v5 ,体验要好更多,最大的一个改变,就是曾经的 Route 不可嵌套,整个路由配置必须拆分成若干小块,除非通过 react-router-config 这种插件,才可以实现对...
”react-native reactjs gl-react expo image-filters gl-react-native gl-react-expo gl-react-dom JavaScript“ 的搜索结果
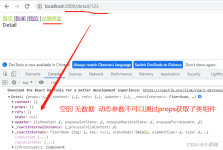
react-router-dom从V5升级到V6后,有些使用做了一些改变: (1) Switch 重命名为 Routes // v5 <Switch> <Route exact path="/"><Home /></Route> <Route path="/profile"><...
React激活 英文|Vue For React 函数的实现通过babel预编译更稳定的功能更多例子兼容性React v17 +(测试版) React v16 + Preact v10 + 与SSR兼容安装yarn add react-activation# ornpm install react-activation...
如果您正在编写将在浏览器中运行的应用程序,您应该安装 react-router-dom。同样,如果您正在编写 React Native 应用程序,则应该安装 react-router-native。这两个都将安装 react-router 作为依赖项 也就是说...
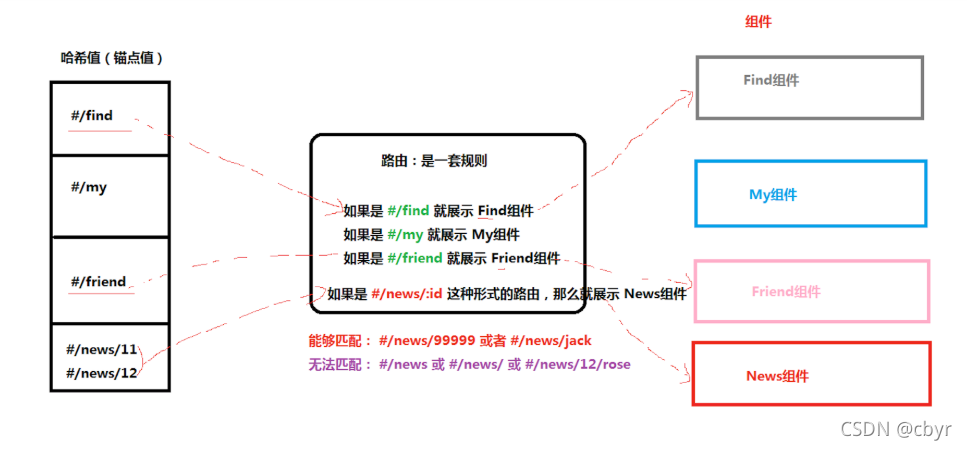
React 路由 react-router-dom BrowserRouter Routes Route Link useNavigate useSearchParams useParams useRoutes 声明式导航 编程式导航 路由传参 默认路由 路由嵌套
React 路由react-router-dom详解(路由嵌套+路由传参+路由权限+路由优化 按需导入+404页面)
与许多类似的库不同,react-right-click-menu仅提供了一个上下文环境,在此环境中,消费者为应该触发菜单的元素和事件发生时应呈现的组件提供了实际的DOM节点(引用)。 当触发上下文菜单时,这使集成自己的UI库和...
react-router和react-router-dom的区别
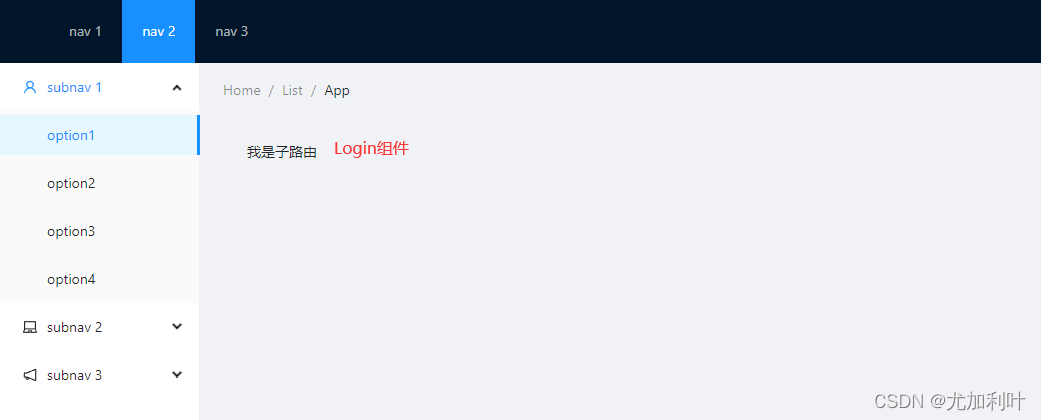
[email protected] 多路由嵌套 本文会以三级路由为例讲解最新版本的React-router-dom多级路由嵌套配置 你需要有一定的reac基础 三级路由数据结构 const routes = [ { id: 0, compontent: Home, path: '/home',...
index.tsx:24 Uncaught Error: useLocation() may be used only in the context of a <Router> component. at invariant (index.tsx:24) ... at renderWithHooks (react-dom.development.js:16141) ...
yarn add react-router-dom@5 yarn add react-router-config 注意:这里有个小坑,react-router-dom在v5版本升级到v6版本有一些变换。 (1) Switch 重命名为 Routes (2) Route 的新特性变更 ,component/render被...
记录自己项目中写的内容 路由入口是一个组件, 路由出口用Switch包着,大概如下 <TopNavigationBarWithRoute routePath={this.state.routePath} /> ...{this.renderAllRoutes()}<... const routePath: IR
(react-router-dom和react-router-config的结合应用) 1.安装 npm i react-router-dom react-router-config –save 2.导入(需要的页面) import { BrowserRouter, Route, Link,Switch,NavLink } from 'react-...
react详解
react 核心包 react-router 核心组件 react-router-dom 应用于浏览器端的路由库() react-router-native react-router-config
react-router-dom v6 版本使用内容详解 1.路由组件 (1-1) v6 方式一 react-router-dom 常规 (1-2) v6 方式二 react-router-dom 使用 useRoutes 2.页面跳转 (2-1) Link 组件跳转 (2-2) useNavigate hooks...
react-router v6实现动态的title(react-router-dom v6)
react-router-dom 官方示例解读(上)
npm install react-router-dom -S 路由配置: import { hashRouter as Router, Routes, Route } from 'react-router-dom'; // Routes 就是v5版本的 Switch import PageA from './PageA'; // 页面A import PageB from...
react-router-dom V6 版本更新内容概览
1:router.ts import React, {Suspense , createElement} from "react";...import {onRouteBeforeRule, RouteObjectRule} from "../react-router-dom6-guard"; const routes = [ { path : '*', redirect : '/ho
【代码】react-router-dom 路由传参和获取参数以及详细解剖。
推荐文章
- confluence搭建部署_ata confluence-程序员宅基地
- SpringCloud与SpringBoot版本对应关系_springboot 2.1.1 对于的cloud-程序员宅基地
- 如何恢复硬盘数据?简单解决问题_磁盘恢复 csdn-程序员宅基地
- 苹果手机测试网络速度的软件,App Store 上的“网速测试大师-测网速首选”-程序员宅基地
- 教了一年少儿编程,说说感想和体验-程序员宅基地
- 22东华大学计算机专硕854考研上岸实录-程序员宅基地
- 如何用《玉树芝兰》入门数据科学?-程序员宅基地
- macOS使用brew包管理器_brew清理缓存-程序员宅基地
- 【echarts没有刷新】用按钮切换echarts图表的时候,该消失的图表还在,加个key属性就解决了_echarts 怎么加key值-程序员宅基地
- 常用机器学习的模型和算法_常见机器学习模型算法整理和对应超参数表格整理-程序员宅基地